Color
Design system color palette and token names.
Overview
Tokens can be accessed by using var. For example $accent-green-primary would be color: var(--accent-green-primary).
Color type values
type TextColors =
'primary' |
'secondary' |
'tertiary' |
'disabled' |
'destructive' |
'link' |
'inverse' |
'white' |
'black';
type AccentColors =
'green' |
'orange' |
'red' |
'yellow' |
'pink' |
'dark-blue' |
'blue';
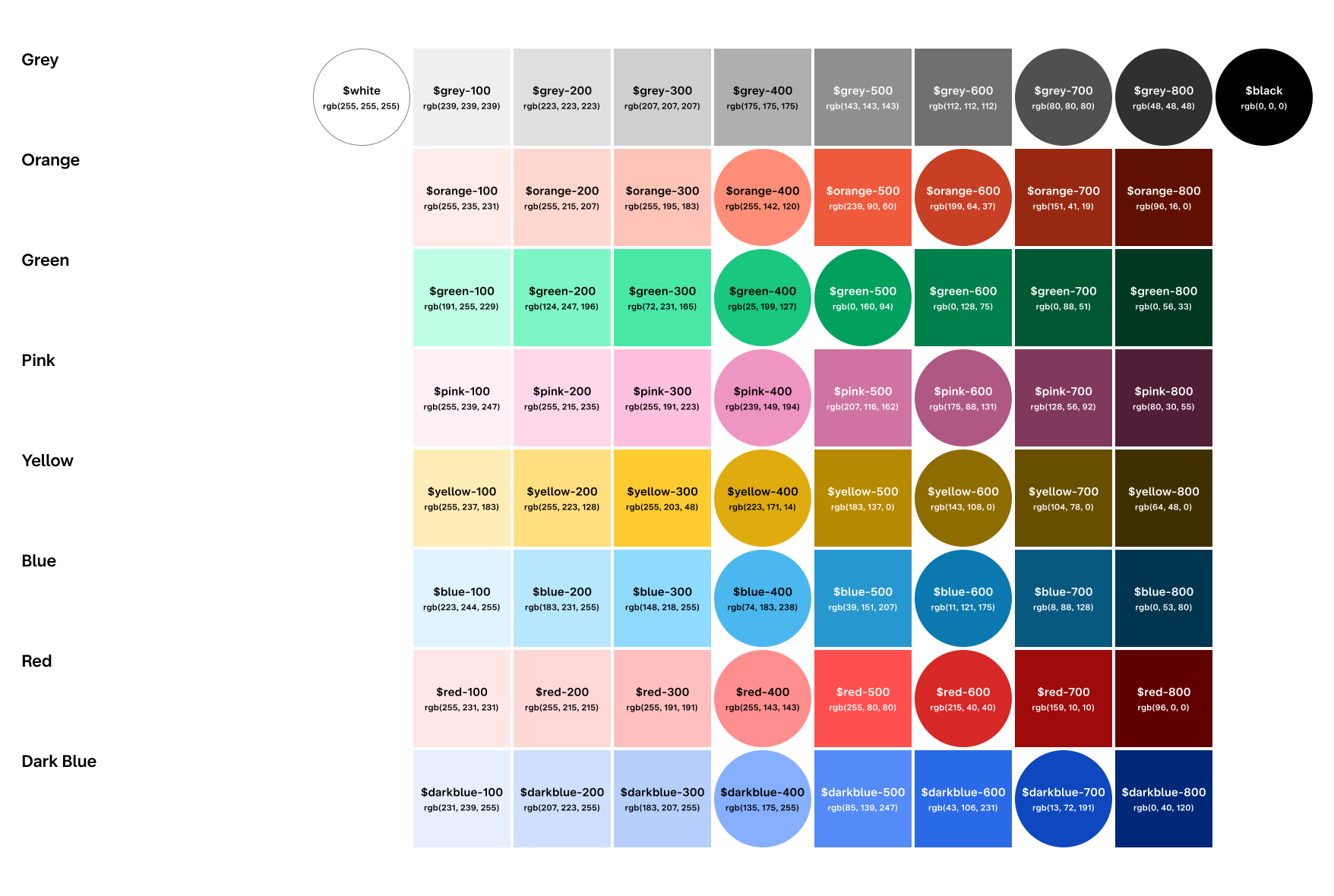
Base Palette

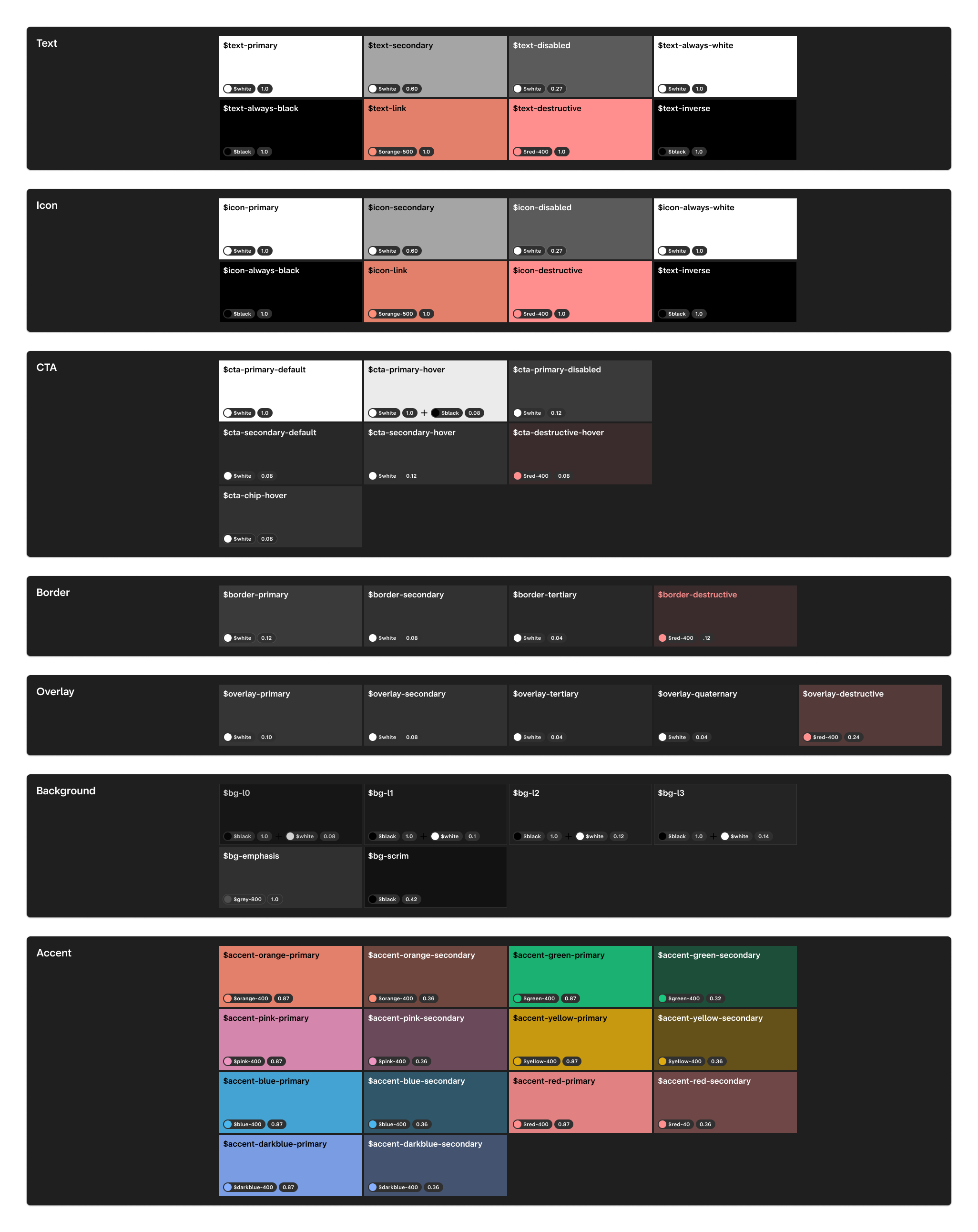
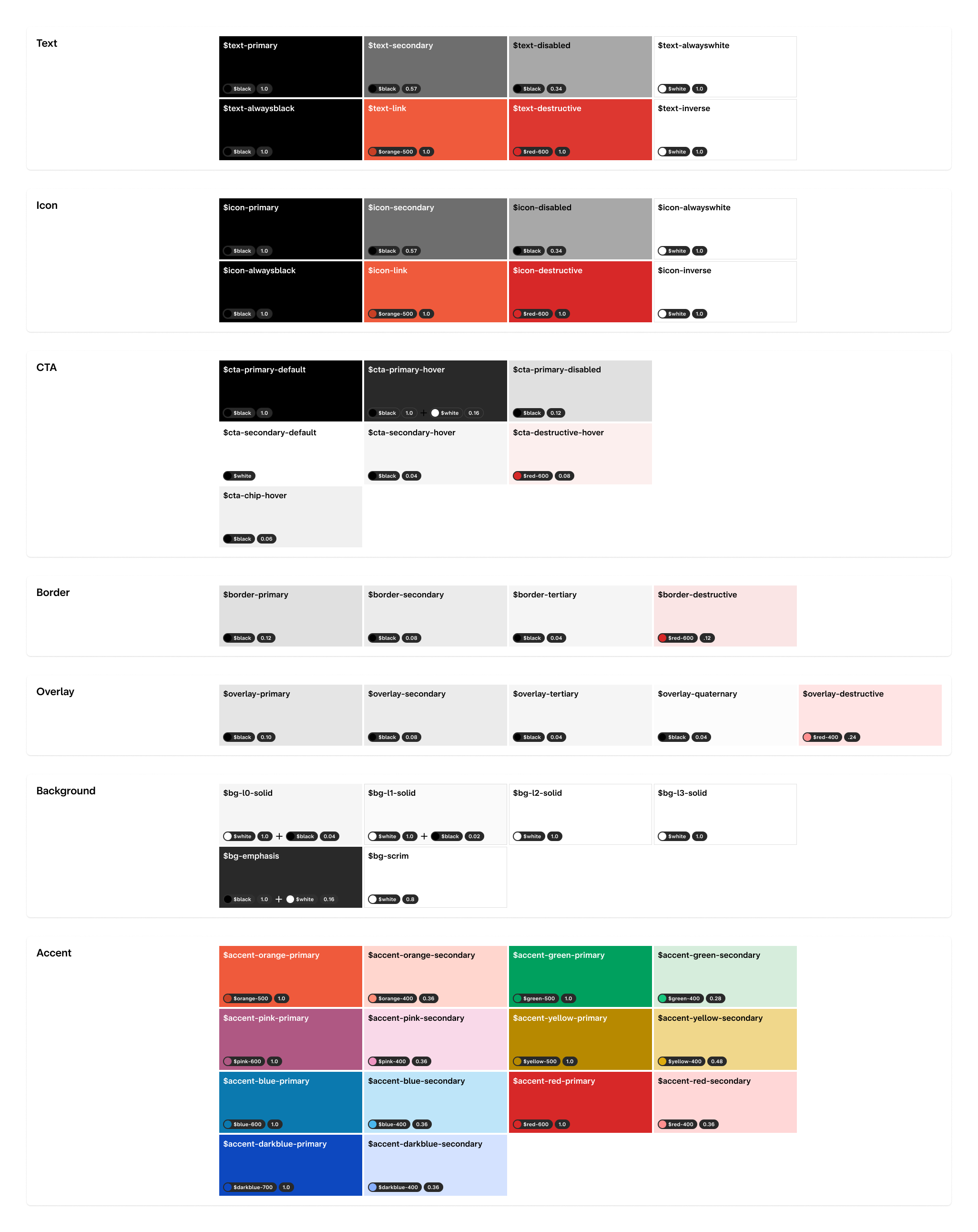
Light color tokens

Dark color tokens